Prečo je responzívny dizajn webu taký dôležitý?
Ak nepatríte medzi webdizajnérov, možno si nie ste úplne istí, čo presne responzívny dizajn znamená a prečo na ňom záleží. Responzívny dizajn je dôležitý pre každú stránku. Uľahčí používanie stránky a môže pomôcť s umiestnením webu vo vyhľadávačoch. Zhrnuli sme pre vás všetky základné informácie, ktoré by ste o responzívnom dizajne mali vedieť.
Responzívny dizajn – stránka, ktorá sa prispôsobí každému zariadeniu
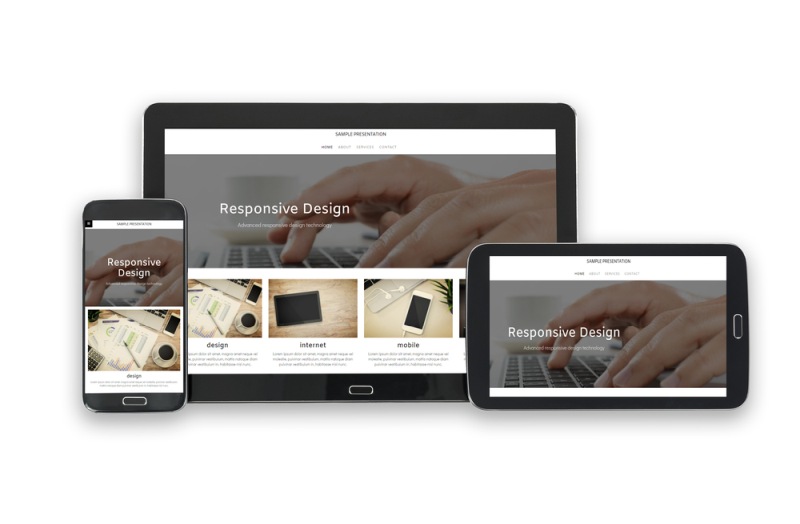
Responzívny dizajn je spôsob zostavenia webovej stránky, ktorý sa prispôsobuje zariadeniu, na ktorom si ho práve prezeráte. Cieľom responzivity pri webstránkach je 100 % použiteľnosť stránky na všetkých zariadeniach. Váš web bude flexibilný, jeho vzhľad aj funkcie sa prispôsobia zariadeniu, na ktorom si ho prezeráte.
Zmeniť sa môže rozloženie obsahu, veľkosť textu, počet obrázkov na stránke alebo poloha navigačného menu. Tento krok by ste nemali zanedbať, keďže za väčšinové percento internetového vyhľadávania zodpovedajú používatelia mobilov. Ak niekto používa vašu stránku na smartfóne, bez responzívneho dizajnu bude ťažko ovládateľná. To môže viesť k nízkemu konverznému pomeru a vysokému bounce rate.
Ako funguje responzívny dizajn?
Z vývojárskeho hľadiska je responzívny dizajn založený na troch princípoch:
- fluid grids – mriežky tvoriace štruktúru webu, vďaka ktorým je možné definovať minimálny a maximálny rozmer zobrazenia stránky,
- media queries – funkcie, vďaka ktorým je možné rozlíšiť jednotlivé zariadenia a vybrať správne prispôsobený dizajn stránky,
- obrázky a médiá – pri príprave dizajnu je potrebné myslieť na to, aké obrázky použijeme pre rôzne zariadenia.
Pri responzívnych web stránkach je obsah zoradený v stĺpcoch. Na veľkej uhlopriečke sa stĺpce zobrazujú vedľa seba, pri zobrazení tej istej stránky na mobile sa presunú pod seba, takže sa po stránke stačí pohybovať smerom hore a dole. Pre čitateľa je to oveľa jednoduchšie, ako prechádzanie prstom aj doľava a doprava, prípadne približovanie malého, nečitateľného obsahu.
Používanému zariadeniu by mali byť prispôsobené aj tlačidlá a iné prvky, s ktorými môže návštevník interagovať. Mali by byť dostatočne veľké na to, aby na ne pohodlne klikol prstom. Počet zobrazených prvkov prechodom na menšie obrazovky zvykne klesať. Aby stránka nepôsobila chaoticky a preplnene, môžete z nej odstrániť bočné menu, príliš dlhé texty alebo množstvo fotografií idúcich za sebou.

Responzívny vs. adaptívny dizajn
Zjednodušene môžeme povedať, že responzívny dizajn prispôsobí vzhľad stránky všetkým zariadeniam, bez ohľadu na veľkosť či pomer strán obrazovky. Využíva percentá na zadávanie rozmerov prvkov a flexibilnú mriežku. Adaptívny dizajn je možné prispôsobiť presne zadefinovaným rozmerom obrazoviek (napríklad 6 najčastejšie používaných veľkostí). Tieto dva prístupy je možné kombinovať, na dobre optimalizovanej webstránke môžeme nájsť prvky responzívneho aj adaptívneho dizajnu.
Čo vám responzívny dizajn môže priniesť?
Investícia do dizajnu webstránky nemusí byť vysoká, no pravdepodobne chcete zvážiť, či je skutočne nevyhnutná. Tu je niekoľko dôvodov, ktoré nás utvrdzujú v tom, že responzívny dizajn je základom pre všetky marketingové aktivity a úspešný rast v e-commerce:
Zlepšenie pozície vo vyhľadávaní Google a zvýšenie návštevnosti webu
Google hodnotí webstránky primárne na základe ich mobilnej verzie. Organické výsledky vyhľadávania sú dôležitým zdrojom návštevnosti webu, a teda aj získavania nových návštevníkov. Google pri hodnotení stránok zohľadňuje aj to, či je ich dizajn prispôsobený mobilným zariadeniam.
Ak svoju stránku prispôsobíte ľuďom, ktorí používajú internet v mobile, získate množstvo nových potenciálnych zákazníkov. Vďaka tomu sa vaša stránka zobrazí na lepšej pozícii vo výsledkoch vyhľadávania (napríklad práve vďaka responzívnemu dizajnu), a preto bude dostupnejšia pre väčší počet používateľov.
Zlepšenie používateľskej skúsenosti
Responzívny dizajn dovoľuje zachovať estetický vzhľad stránky a zjednodušuje navigáciu v každom zariadení. Automatická úprava obsahu, obrázkov aj CTA prvkov zaručí, že zákazník jednoducho nájde všetko, čo na stránke hľadá (napríklad konkrétny produkt, článok alebo nákupný košík).
Zvýšenie rýchlosti načítania stránky na mobilnom zariadení
Už viete, že vďaka responzívnemu dizajnu dokážete prispôsobiť veľkosť mediálnych súborov a obrázkov, ako aj počet prvkov na stránke. Vďaka tomu môžete docieliť kratší čas načítania vašej stránky. Ten je výhodný predovšetkým v prípade, že návštevník prezerá vašu stránku v kaviarni alebo vo vlaku, kde je internetové pripojenie pomalšie.
Záver
Responzívny dizajn je nenáročný na údržbu, zlepšuje používanie stránky na mobilných zariadeniach a umožní vám zlepšiť svoju pozíciu v organických výsledkoch vyhľadávania. Ak chcete vytvoriť jednoduchý e-shop s použitím responzívnej šablóny, vyskúšajte e-shop na prenájom Midasto. Testovať ho môžete počas celých 30 dní úplne zadarmo.
Podobné články
Prečo je responzívny dizajn e-shopu kľúčový pre zvýšenie predaja
Bez mobilu ani na krok. Heslo, ktorým sa dnes riadia mnohí ľudia a už vôbec nie len tí neskôr narodení. Jedným z najväčších trendov posledných rokov je používanie mobilných zariadení na nakupovanie online. Podľa štatistík už viac ako polovica internetových nákupov sa uskutoční práve cez mobily, a preto je responzívny dizajn e-shopu dôležitejší ako kedykoľvek […]
Nový zákon o ochrane spotrebiteľa mení hru. Aké zmeny prináša e-shopom?
Táto reforma výrazne zasiahla do fungovania slovenských e-shopov. Novela zákona o ochrane spotrebiteľa, ktorá vstúpila do platnosti 1. júla 2024, priniesla niekoľko dôležitých zmien, ktoré majú posilniť práva spotrebiteľov a zvýšiť transparentnosť obchodných praktík. Ak predávate tovary alebo poskytujete služby spotrebiteľom na diaľku či v kamenných prevádzkach, alebo prevádzkujete online platformu (e-shop), ktorá umožňuje spotrebiteľom […]
Chyby a príležitosti pri výbere prepravcu a expedičných procesoch
Diabol sa skrýva v detailoch. Platí to aj pri výbere vhodného prepravcu a expedičných procesoch. Čítajte ďalej a dozviete sa, na čo si dať pozor, ako predchádzať zvýšeným nákladom, nestrácať čas a ako si vybrať vhodného prepravcu. Prečo porovnať cenu balíkov a dobierok nestačí ! Okrem ceny balíkov a dobierok môže celkové náklady na prepravu […]